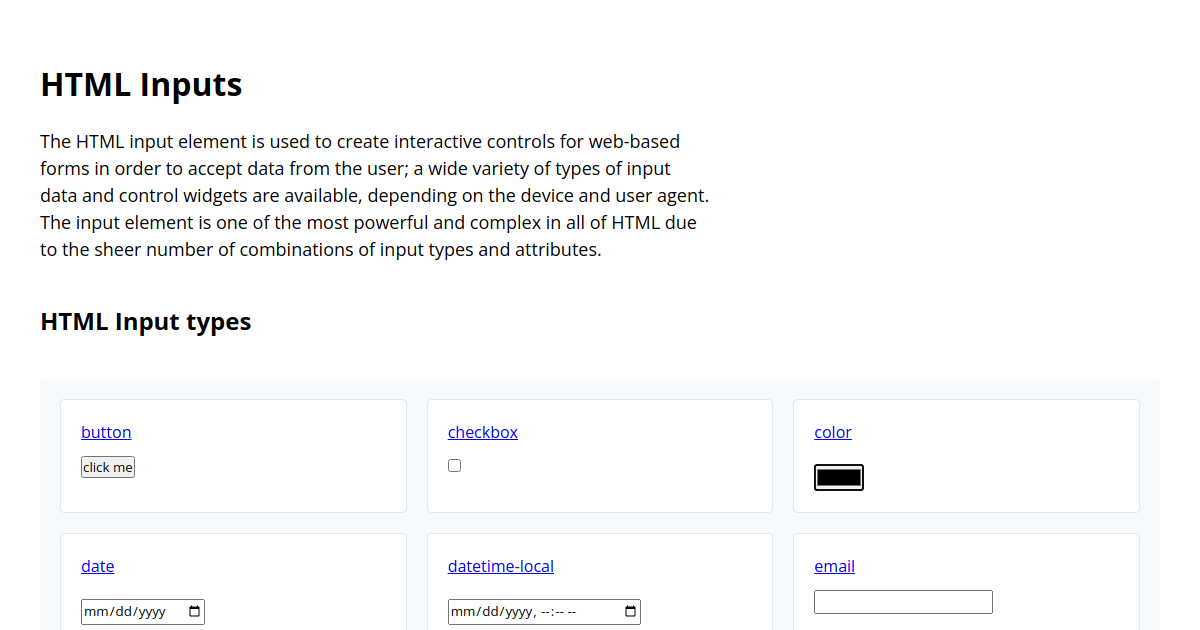
A control that lets the user select a file Use the accept attribute to define the types of files. Creates a widget to display and pick a date with time with no specific time zone information. Elements of type text have no automatic validation applied to them since a basic text. . In each case the initial value text produces a basic text input but you can try other values such as number color checkbox radio date file month password range or time..
The correct way to use in TypeScript is ReactChangeEvent No longer need to cast to any - hooray for react. In TypeScript we start by grabbing the input element Const inputElement documentgetElementByIdexampleInput as HTMLInputElement. Event that occurs whenever a form or form element getsloses focus a form element value is changed or the form is submitted Fired when validity restrictions of an input. Void let target etarget as HTMLInputElement Also for events instead of. Napoleon Post a comment This tutorial is intended for developers who are new to React or..
A control that lets the user select a file Use the accept attribute to define the types of files. Creates a widget to display and pick a date with time with no specific time zone information. Elements of type text have no automatic validation applied to them since a basic text. . In each case the initial value text produces a basic text input but you can try other values such as number color checkbox radio date file month password range or time..
Here is a nice way to create a React Input component using typescript Using an interface to declare your own prop types as well as extending all HTMLInputElement. Fired when validity restrictions of an input fails eg and someone would insert number 20. The correct way to use in TypeScript is ReactChangeEvent No longer need to cast to any - hooray for react. This tutorial is intended for developers who are new to React or looking to transition from using Javascript to TypeScript. ReactKeyboardEvent is a generic type You can specify the element type to which its attached like this..


Komentar